The favicon is a first identity of your website or blog. It is small icon statically displayed on web browser at left side of your tab.
METHOD II
You can use different methods to uplaod a favicon for websites and Blogger blogs.
1. Add faviocon for Website
Step 1. First make your favicon image, upload it to server and copy the URL of that image.
Step 2. Just paste the following code before "</head>" tag in the web page.
Now replace "favicon URL" with your favicon image URL.
Step 3. And Save your webpage and check out in the browser.
2. Add faviocon for Blogger blog
In blogger we can use another method to upload the favicon by add some coding to the template. Just follow the steps below to add a favicon.
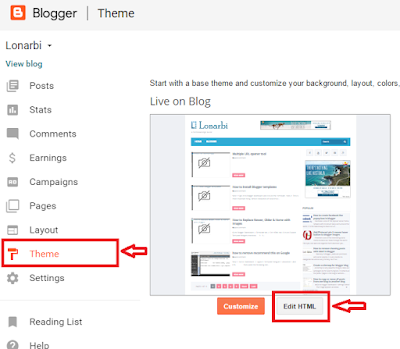
Step 1. Go to Blogger dashboard >> Template >> Edit HTML
Step 2. Find "<b:skin>" tag by using (CTRL
+ F).
Step 3. Paste the below code just above "<b:skin>".
Step 3. Paste the below code just above "<b:skin>".


ConversionConversion EmoticonEmoticon